In this post, I will demonstrate how to use a task flow as a popup.
The scenario is as below picture:
First, the table will list all the records in the table.
With an Insert button, a cleared popup will display to ask the user input new record.
With an Edit button, a filled-form popup will display to ask the user to edit the current record.
With a Delete button, the current record will be deleted from the table.
With a Save button (not included in the picture above), all the changes will be committed to the database.
With an Undo button (not included in the picture above), all the changes will be rollback.
We are using the Suppliers table in the Order Demo schema.
First, create an ADF application. Name it PopupDemo and using the Model and ViewController as the name of the model project and the view project specifically.
Step 1. in the Model project, create EO, VO and AM from the table Suppliers;
1.1. Set the WHO columns for the EO: SupplierEO.
1.2. Set the supplierId column the type as DBSequence, with updateable = ‘Never’ and Refresh after attribute = ‘Insert’
1.3. Set the labels and tip text.
Step 2. layout and create the page. Index.jspx as the following picture:
Step 3. Create the edit page—edit.jspx, with the layout as the following picture:
Step 4. Create the unbounded task flow for navigation and the bounded task flow for edit;
4.1. The edit bounded task flow as below: task-flow-edit
The SupplierEditView’s page is the edit.jspx.
4.2. The unbounded task flow as below:
The CreateInsert is a method call with the following configuration:
Step 5. binds the buttons and construct the backing bean.
5.1. in the Edit.jsfx page, set the ‘Save’ button’s action to ‘return’ (the same as the navigation case in the bounded task flow).
5.2 in the unbounded task flow, select the called ‘bounded task flow’, and set the attribute of ‘run as dialog’ and ‘display type’ as below:
5.3. Create a backing bean for the Index.jspx page. Name it backingBean_Index. The class is BackingBean_IndexPage.
5.3 in the Index.jspx page.
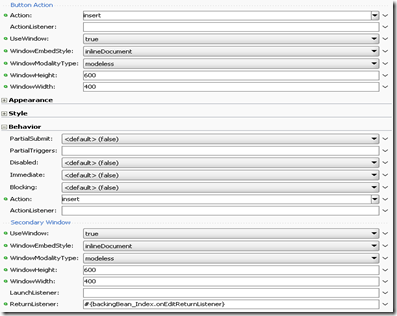
5.3.1 set the ‘Insert’ button’s properties as below:
action: insert ; useWindow: true; WindowEmbedStyle: inlineDocument; WindowModalityStyle: modeless; returnListener:
#{backingBean_Index.onEditReturnListener}
5.3.2 For the Edit button, only the action changes to ‘edit’.
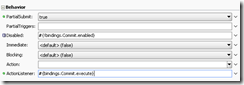
5.3.3 For the Commit button, set the following properties:
the partialSubmit = true and the ActionListener = #{bindings.Commit.execute}
5.3.4 For the Undo button, change the ActionListener to ‘#{bindings.Rollback.execute}’
5.3.5 For the Delete button, change the ActionListener to ‘#{bindings.Delete.execute}’
5.3.6 binding the table to the table_Suppliers property in the backing bean. set the row select as single. set the partial trigger to button_undo and button_commit
Step 6. Coding the backing beans’ listeners.
add the partial trigger code in the backing bean’s onEditReturnListener method
public void onEditReturnListener(ReturnEvent returnEvent) {
AdfFacesContext context = AdfFacesContext.getCurrentInstance();
context.addPartialTarget(this.table_Suppliers);
}
Step 6. run the page and test the application.
.